 Dreamweaver Templates
Dreamweaver TemplatesThe following written instructions are for Dreamweaver version CS4 and will also work with CS5. The interface illustrations are of CS4 and older versions in which case they will be very similar to CS4 and CS5. Windows instructions are written based on Windows XP.
Dreamweaver is one of the premiere html editing programs available today. In addition to generating html, it also creates CSS (cascading style sheets) and some JavaScript and AJAX. Dreamweaver also has an exceptional file management system and an ftp utility to manage both your local and remote web sites.
In this exercise we will explore the use of Dreamweaver's Template and Library capabilities. These are used to expedite the creation of Web pages and also for updating those pages more easily whenever changes are needed in the future.
In the process of learning about templates and library items
we will also be creating a set of rollover buttons. Rollover
buttons change when you roll your mouse pointer over them.
Dreamweaver generates both html and JavaScript to accomplish
them. A set of buttons used for getting around a web site
is usually called a navigation bar.
 Dreamweaver Templates
Dreamweaver TemplatesDreamweaver template files are used to generate new files that look like the template. The files that are created can be modified to the extent permitted by settings specified within the template file. Dreamweaver templates are a lot like the templates you may have already used in programs such as Microsoft Word or Excel and the procedure for creating them is about the same with this exception: areas need to be designated in the template to allow those areas to be edited in the pages derived from the template. Areas not designated to be editable cannot be changed in the files derived from the template.
Typical uses of templates in Word are letterheads and envelopes. In Dreamweaver, templates are used to rapidly turn out pages that are identical in most ways, but have differences in one or more specific areas. This can include pages used to display information such as individual items for sale or the biographies of each member of a company's management team. These types of pages would probably be expected to look almost the same except for a photo of the item for sale (or of the manager in the case of the latter) and the text related to it.
TopNote: The following section ("The General Procedure") describes in a general way how a procedure is accomplished. It is not intended to be step by step instructions. The steps for you to follow to complete this exercise will begin in the section: Get Dreamweaver, Set Your Resolution, Get the Files and Folders. It ought to be obvious when you get there what steps to take.
The process for creating a template is straightforward. First, you create a file with the objects, formatting, and layout that you want to use as the basis for future files. Then, you select from the File menu: Save as Template...
As mentioned above, an important difference between Dreamweaver and Word templates is that with Dreamweaver you need to designate certain areas as being changeable (editable) and others as not editable (which is the default).
This prevents you from inadvertently modifying those parts of a file derived from a template that you may not want changed, such as navigation buttons, background color, logo, a company email link, etc. It is an important concept to grasp because, unless you designate otherwise, no part of a file made from a Dreamweaver template can be changed.
After creating the template, whenever you want to create a new file that uses the template file as its starting point, begin by using File -> New -> and then in the New Document dialog box that opens, select Page from Template from the left column and then select the template you want to base your new page on from the list that appears.
Then a new file will open that will be identical to the template, however you would not be able to modify anything but those sections previously designated as editable regions. As one might expect, changes made to the derivative file would not affect the original template file. To modify the template itself it is necessary to modify the original template file.
We will be making a template as a part of this exercise.
 We
will also save as a library item a group of four rollover
buttons (a navigation bar) that we will create using images
that I will provide. Library items in Dreamweaver are parts of a page that you save as a separate special file. You can
then use the library item on many different pages.
We
will also save as a library item a group of four rollover
buttons (a navigation bar) that we will create using images
that I will provide. Library items in Dreamweaver are parts of a page that you save as a separate special file. You can
then use the library item on many different pages.
The difference between a library item and a template is that a template provides a complete html file and a library item is a part of an html file. Library items can be things such as buttons, tables, banners, or a group of text links such as the ones you often find at the bottom of a web page.
Dreamweaver saves templates as .dwt files and library items as .lbi files. As soon as you create one or the other, a folder is automatically created by Dreamweaver to contain it named (not too surprisingly) Templates and Library respectively. You will find these folders in what Dreamweaver asks you to define as your site's local root folder, which we will discuss in a minute.
Templates and library items are similar in that when you change the original template or library item file, every instance (each use) that has been derived from it can be updated simultaneously, with your approval. This simplifies making global modifications of your site's files. For example, if you change the address of a link in a navigation bar in your library, then all pages using that same library item will be updated automatically as well.
Note that in the case of many if not most scenarios, any files that have been affected will be changed only on your computer (in your "local site") and not on the server, which is where copies of the files that you work on are usually made available for the world to access. The files derived from the template or library item that has been changed will need to be re uploaded. Dreamweaver provides various tools for doing this. However, for this exercise we will not be uploading any files to the web.
 First
of all, if you haven't downloaded the latest version of Dreamweaver, please
do so. Please do not download other Adobe programs or a "suite", just download Dreamweaver. I recommend that you use "Option 1":
First
of all, if you haven't downloaded the latest version of Dreamweaver, please
do so. Please do not download other Adobe programs or a "suite", just download Dreamweaver. I recommend that you use "Option 1":
Adobe
Dreamweaver 30 day trial download
If you have an earlier version of Dreamweaver, use one of these:
Make note that Dreamweaver recommends that you set your monitor resolution to be at least 1024 x 768. Otherwise, you may not be able to see all of the parts of the interface. Those of you with 17 inch monitors may have your monitor set to 800 x 600. To check or change your resolution, using Windows XP:
Download this file and extract its contents:
In case you need them, here are detailed instructions for saving the files from the link:
Windows XP users:
Mac users:
Check the files and folders:
Note that when you first try to open the basic.html file in Dreamweaver, you may get a message that asks you if you want to "Make Writ able" the file. If that were to happen, agree to it. In other cases, if you do have any problems when you try to save that file, it may be due to permissions. To alleviate this problem if it occurs:
Windows XP users:
- Find the file (basic.html) in My Computer or using Windows Explorer..
- Right click on the file's icon.
- Select Properties from the bottom of the menu.
- In the dialog box that opens, in the General tab section, uncheck the Read Only check box.
- Click Apply then OK.
Mac Users:
- Find the file in Finder.
- Select it.
- Press the Command-i keys on your keyboard (this provides "Information")
- At the bottom of the Info box that appears, set the Ownership & Permissions so that you can Read & Write
We will be defining a local root folder in a moment. First, an explanation about this. One of the most important things to do when using Dreamweaver is to create a folder on your computer and then designate that folder as the local site.
A local site is nothing more than a folder that you create on your computer that will be used to contain all of the files associated with one web site. This includes a local (that is, on your computer) group of files that get put on a remote computer (a web server) for the world to see. You can keep any files at all in it, such as related MS Word documents, not just HTML, GIF and JPEG files. For example, you can store original image files, text files from your clients, production checklists, etc., in it.
Creating a local site allows Dreamweaver to keep track of where files are and any movement of them. It can then automatically update any affected links in the code resulting from moving folders and files or changing a link on any page in your site. Otherwise you would need to manually go to each file and change the links in it, which can be a huge undertaking fraught with the risk of forgetting to change some affected code and making mistakes in the code.
In order to accomplish this, Dreamweaver generates a cache of information about the files and folders in the site and the relationships between them (links, paths, etc.).
Launch Dreamweaver.
For versions CS5 and later follow these instructions:
For versions CS4 and earlier follow these instructions:

Dreamweaver makes it easy for you to see your html file in a browser. Even though Dreamweaver does a very good job of displaying what your pages will look like in a browser, you can never be really certain how your file will appear until you open it in actual browsers..
This can be particularly true with web pages that use what are called Cascading Style Sheets as well as JavaScript. Consequently, it is a good idea to make a habit of routinely seeing what your page actually looks like in one or more different types of browsers. That way you can be confident that your work displays the way you intended it to. You should check your page in a browser almost as often as you save your file, which ought to be done frequently in the event of a crash.
Let's make sure that you are set up in Dreamweaver for previewing your work in a browser easily. Note that this may already be properly set up in your copy of Dreamweaver, therefore don't be surprised if these settings have already been established:
The Preview in Browser options allow you to preview your web pages in a wide variety of browsers, which is always a good idea. In order to do this you need to first have those browsers on your computer.
You can usually find downloads of older browser versions, but you may need to dig deeply because some publishers do not encourage the use of their older browsers, although they often provide them for web developers (like you!). The truly professional developers will also test on Macs and even UNIX/LINUX platforms using different operating system versions and browsers.
Now, using Dreamweaver's File menu, open the file basic.html. (If you are asked, agree to make the file Write-able, or see the Permissions section above.)
Press F12 on your keyboard (Windows) or Option-F12 (Mac).
This file ought to now open in your browser.
Return to Dreamweaver.
Click on the image of the banner at the top of the page. You will be able to tell if the image is selected:
The Properties panel is what you will probably find to be the most useful part of Dreamweaver. The Properties panel changes depending on where the insertion point is or what is selected.
Make note that there is a little white triangle in the lower right corner of it. You may not see it if your monitor is still set to less than 1024x768 (see notes mentioned previously).
Click on the white triangle a couple of times. It allows you to expand or collapse additional options that may be available in the Properties panel. I recommend that you leave the Properties panel open to the largest size.
With the image selected, the Properties panel will offer options related to it. You will notice an empty Link box. Fill this in with the URL of a site you like. You need to include the transfer protocol (http://) at the beginning of the web address. For example, you might enter this:
http://www.google.com/
After you type in the URL, press on the Enter key (be forewarned that the page may all of a sudden shift to the left; that's OK). Use your scrollbars to return to viewing the left side of the page once again.
To the right of the Link box is a Target text field/drop down menu (it is not be available unless a link is typed into the Link field first). Targets are for controlling where the file specified by the link will open. Probably the most useful one is _blank. It's an odd name, particularly with the required preceding underscore. It causes the link to open in a new browser window. Select Target: _blank from the Target drop down menu (click on the checkmark icon on the right of the Target field).
Now click on F12 on your keyboard (Mac: Option-F12). This should open the page in your browser. If you move your pointer over the banner, the pointer will turn into a pointing hand icon, indicating the presence of a link.
Click on it. The link ought to open in a new window. When done viewing it, return to Dreamweaver.
Next, we will be creating rollover buttons and putting them in the small table in the vertical column on the left side of the page. We will not create links for these rollovers now, however the rollover effect will work. Links could be added later.
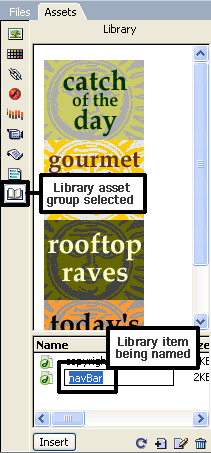
Then we will save the table containing the rollover buttons in Dreamweaver's Library. We do this because if we wanted to create any new pages for this site, many of them may be able to employ the navigation bar we will save in our Library. We would not need to recreate it for every page. Instead, we can literally just drag a copy of it out of the Library and put it on the page where we need it.
Furthermore, if we wanted to change anything about all of the uses (also called instances) of one library item, all we would need to do is to change the original library item file. Then all instances of it would change as well (our permission would be asked for first).
For example, when the time came to apply links to the buttons we are about to make, we would only need to apply the links to the buttons in the original library item file. Then all instances where the library item is used could be automatically updated to include the new links or any other changes that are made, all at the click of a button.
However, this would only modify the files in your local site, that is, on your computer. The files on the remote server would still need to be updated by copying the changed local files to the remote site using Dreamweaver's ftp utility.
When Dreamweaver creates a rollover image it is actually using two alternating images: the Original (normal) image and the Rollover image, which is the one that appears when a viewer moves their mouse pointer on top of the button. Note that the Original image is sometimes referred the Up image. As one might expect, the two images that are used need to be the same size.
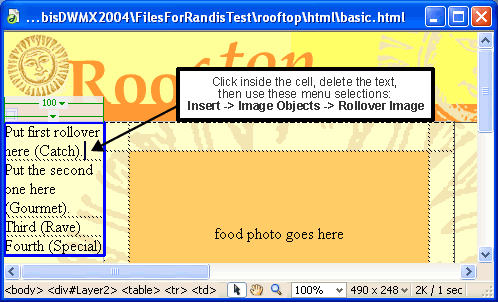
Dreamweaver creates JavaScript code to make the rollovers work. We will now fill the four cells on the left side (they currently have text in them) with rollover images, inserting one rollover (two images: orig and over) per cell, using the instructions that follow. The order of the rollover buttons will be, top to bottom, as follows:

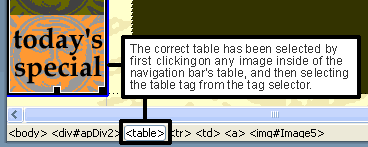
Next, we will select the part of the page that we want to convert into a library item namely, the navigation bar of rollover buttons that you just created including the table they are in. We will pretend that we will need to use it on multiple pages at our web site, including pages not derived from the template.
How do we select the navigation bar? It currently has two containers: a table (with the four cells) which is inside of what Dreamweaver calls an AP Div (AP = absolute positioning).
AP Divs use CSS (cascading style sheets) to define a specific location on a page, tables do not. Therefore, we want to select the table in the event that we may want the navigation bar in slightly different positions on different pages. If we save the AP Div code as a part of our library item and then used an instance of that library item, we would find that we couldn't move it once we put it on the page.


Dreamweaver will automatically create a new folder in the site root folder called Library and will put this library item in it using the extension: .lbi (library item).
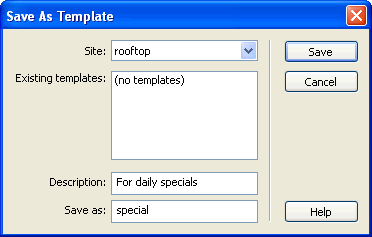
Next, we will make our page into a template so that we can easily create new pages based on it without having to totally assemble them. Our page is intended to be for displaying dinner specials. There may be many of these special dishes that you would want to have web pages available for. Using a template will make this much easier.

Dreamweaver will save the template as a file with the file extension .dwt (DreamWeaver Template). Dreamweaver will also automatically create a new folder named Templates (that is, if one had not yet existed, and in your case it probably didn't) in your site's root folder and put your new template file in it.
The upper left corner of the template file (as it appears if the file is not maximized):

Unless you specify areas of a Dreamweaver template to be editable, you will not be allowed to modify the files made from a template at all, with the exception of changing the page's html title (the text that appears in the title bar).
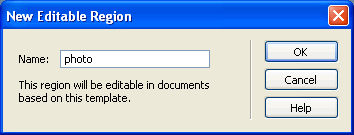
Therefore, you need to specify the parts of the pages derived from the template that you want people to be able to change. These need to be identified as Editable Regions.
In our template there are two areas that we would want to be able to modify in files derived from this template. Each is a table cell. The two cells are in the middle of the page, colored orange and very dark brown, and they have labels typed inside of them. To make them each editable, follow these steps for each of the two cells:
Let's make a new file from the template just to make sure it works:
Congratulations. That's it. I hope you enjoyed making rollovers, a library item and a template. This is what a final page from the template might look like if an image of food had been added:

Copyright © 2012 Dan Vaughan and licensors. All rights reserved.