Using Classic Tweening to Animate a Movie Clip Symbol
Prerequisite: Flash Motion Tween Basics
This exercise will work with Flash CS4, 5, & 6. If you have not done so for the prerequisite at top, please download: Flash Professional (30 day free trial).
- If given the option, select Try instead of Buy.
- Do NOT download any other programs at this time.
- Do NOT download a suite of programs unless you plan to buy them now.
- Only download Flash.
A Flash Movie Clip symbol is very powerful but a bit difficult to understand at first. It can contain animation that exists within any animation that is on the Main Timeline. Movie Clip Symbols run independently from the Main Timeline.
A movie clip symbol has its own timeline allowing it to have animation that will run on its own without relying on frames in the main timeline. When a main animation stops, the movie-clip symbol can keep going. They are often used for rollover buttons where the user rolls over the button and an animation happens, such as the button pulses. It's as if there is a Flash file inside another Flash file.
In this exercise you will be using a file that has a movie clip symbol already prepared for you in that file's Library. The symbol is of a character I call the Chomper. You will be creating a classic tween to move him from one side of the background to the other side, abruptly turn, and then go back again, creating the impression that he is pacing back and forth. All the while, the Chomper will be gnashing his teeth up and down.
The action of the teeth gnashing is the animation that is built into the Movie Clip symbol. The Chomper's movement from left to right and back again, that you will be creating, is separate from the gnashing and uses Flash's standard timeline.
Note that with the advent of Flash CS4 several years ago a new type of Motion Tween was created that is object based, meaning that the movement and other object properties are stored by the object. However, I am going to have you use a "classic tween" (which was the original "motion tween"). A classic tween is similar to the newer motion tween but it uses the timeline to capture motion and object information. Also, classic tweens are easier to use in some situations.
I've put play and pause control buttons into the file on a discrete layer. The layer is locked to prevent you from inadvertently modifying the buttons. The buttons will control the sideways motion that you will be creating, allowing the viewer to stop and restart the sideways.
You will only be able to use the buttons in a Flash Player using Ctrl-Enter (Cmd-Enter), or in a browser. The buttons came from a collection of buttons that Flash provides in the Windows menu under Common Libraries.
The action that you will create will be :
- Make the Chomper character go a short distance from left to the right.
- When he has moved a short distance to the right, he will abruptly turn around and go back again to where he started on the left.
Note that Flash files run continuously, again and again, by default:
- They never stop unless deliberately set to stop.
- This means that once the action reaches the last frame, it starts again at the beginning.
- Because of this, one generally needs to make animations so that they will successfully loop, which means that when the last frame is reached and the animation starts immediately again at the first frame, the animation will look smooth and the transition inconspicuous.
Please do the following steps to make it happen:
-
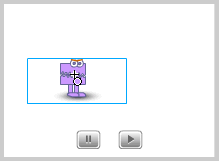
First, view the following file in your browser for a preview
of what you will be creating:
The Chomper - completed - Next, download this file by right clicking on it and selecting
the save option:
motionTweenChomper.fla - Start Flash, which you downloaded a 30-Day trial version of for the Flash Intro tutorial.
- Use File > Open to open the file you just downloaded.
- Set your view so that you
see the entire background:
- View
-> Magnification -> Show Frame
- You probably won't see anything except the Play and Pause buttons on a blank white background with gray around it.
- The white area is called the Stage and it represents the area that will be seen in the final animation.
- All action that you want seen needs to take place within the white area (the Stage).
- View
-> Magnification -> Show Frame
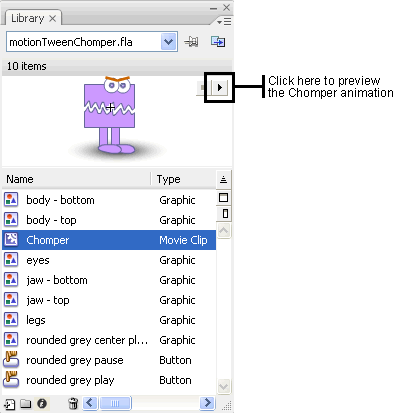
- Find the Chomper symbol in the file's Library and click on its name to select it as follows:
- To open the file's
Library:
Window -> Library ...or Ctrl+L. - The Chomper is a movie clip symbol, which
means that it has some animation built into it already.
Movie clip symbols allow for an independent animation
within your main animation.

- In the Library you can also see the parts that the Chomper is made up of:
- The jaw movement is actually a classic tween within the Movie Clip. The tween is of Chomper's top part going up and down.
- All of his parts are symbols themselves.
- Symbols can be made of other symbols.
- Chomper's top section is a symbol that is made up of a jaw symbol and a symbol for his eyes.
- Creating a movie clip symbol is beyond the scope of this exercise. However, if your instructor has indicated that you have successfully completed this exercise you can inspect the parts by double-clicking on them to see them in the symbol editor. Which leads me to making this warning...
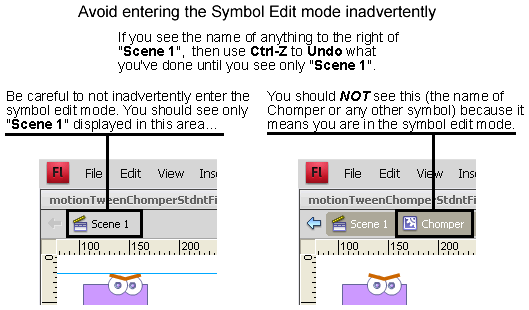
- WARNING! At no time do you want to inadvertently enter the symbol editing mode.
- This is probably the most common mistake that Flash beginners make.
- You do not want to be editing the symbol instead of working on the overall animation.
- The symbol edit mode can be entered by accidentally double-clicking on a symbol, which many people do inadvertently.
- Use the illustration below to determine if you are in the symbol edit mode.
- Be constantly vigilant about this. Refer to the illustration often as there is always the chance that you could enter the symbol edit mode unwittingly.
- There might not be any indication that you are in the
symbol edit mode other than what is shown in the following
illustration:

- Select the layer named Chomper by clicking on it. The layer name's background should turn blue.
- Drag an instance
of the Chomper out of the Library by:
- Click and hold down on your mouse button on the picture of the Chomper in the Library.
- Then, keeping your finger pressed down on the mouse, move your mouse over to the Stage area.
- Let go of your mouse button when you're over the Stage.
- This will create an instance of the Chomper symbol there.
- Using the Selection tool (the black arrow at the
top of the Tools panel)
to position
the instance of the Chomper about half way up in the Stage area,
slightly to the left of the center of the Stage,
approximately as shown in the illustration below:.

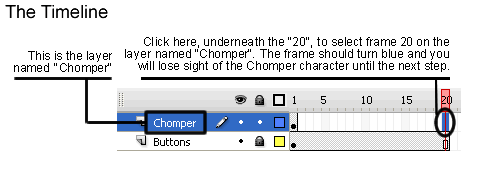
- Select frame 20 on the Chomper layer.

- Note Mac users, re: the illustration below, Ctrl-click on
frame 20 instead of using F6. F6 may conflict with your Mac
OSX settings (it usually opens Spotlight):

- You should now be on frame 20. If you are not, bring the pink playhead there.
- Make sure that the Chomper has a blue rectangle around him. If not, click on him with the Selection tool (black arrow).
- Use the Modify menu
in Flash as follows to turn him facing the other way. This
provides an end frame that represents what will be his return
to the start which will move smoothly to frame 1 when the
movie automatically loops:
Modify -> Transform -> Flip Horizontal - Click on frame 9 in the Timeline panel on the Chomper layer to select frame 9.
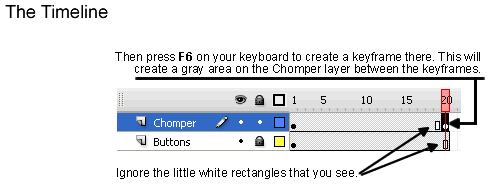
- Put a keyframe at frame 9 by pressing F6 on your keyboard.
- Mac users, instead of F6, use the menu command: Modify -> Timeline -> Convert to Keyframes
- Move the Chomper character to the right of center so that he is as equidistant from the right edge as he was from the left edge in frame 1.
- This will be the point that he stops on the right side before turning around to go back to the left side.
- The Chomper should cover only a fairly short distance otherwise the animation may not appear smooth.
- Now click on frame 10 in the Timeline panel on the Chomper layer.
- Put a key frame at frame 10 by pressing F6 on your keyboard.
- Again, Mac users, you may need to use: Modify -> Timeline -> Convert to Keyframes
- You should now have keyframes at frames 1, 9, 10, and 20.
- You should be on frame 10.
- Make sure that the Chomper has a blue rectangle around him. If not, click on him with the Selection (black arrow) tool.
- Use the menu in Flash as follows to flip him again, but
this time in frame 10. This will have him facing the correct
way for his return to the left side:
Modify -> Transform -> Flip Horizontal - You ought to now have the Chomper in the following positions:
- Frame 1: he is on the left side, facing right.
- Frame 9: he is on the right side, facing right.
- Frame 10: he is on the right side, facing left.
- Frame 20: he is on the left side facing left.
- If any of these are not correct, you probably ought to close the file without saving it, and then start again at the beginning.
- Select frame 1 on the Chomper layer in the Timeline panel by clicking under the "1".
- Press on Shift on the keyboard and then click on frame 20.
- This ought to select all of the frames from 1 through 20 on the Chomper layer.
- Right-click on the Chomper layer between any of the keyframes and select Create Classic Tween from the menu that appears.
- A lavender background with an arrow pointing to the right ought to appear.
- Save the file with a different name:
- File -> Save As...
- MTN2_yourlastname.fla (the .fla will get added automatically).
- Press Ctrl + Enter to preview the animation
in the Flash player (Mac users, Command + Enter).
- Flash creates a .swf file named MTN2_yourlastname.swf for use by the Flash player.
- The .swf file gets put in the same folder as the .fla file.
- You should see a very agitated Chomper moving from left to right and back again.
- If the Chomper appears to be twirling when going from one side to the other, you have skipped a step somewhere. Start again and delete the .fla file you just made, and the .swf file that got created when you previewed it in the Flash Player.
- Try the Pause and Play buttons. The lateral movement should stop when you press the pause button (the one with the two stripes), however the mouth should continue to go up and down, illustrating the fact that the gnashing is a part of a Movie Clip symbol and that its animation is independent of the file's overall Timeline.
- Flash creates a .swf file named MTN2_yourlastname.swf for use by the Flash player.
- Please send me the .swf file:
MTN2_yourlastname.swf
That's all folks!
© 2013 Dan Hitchcock Vaughan and its licensors. All rights reserved.