Flash Motion Tween Basics
Flash is Adobe's software which is used primarily for creating simple animations which are used on Web pages.
By far the most important basic thing to know in Flash is how to create a motion tween. Once you know how to create one, you may notice how almost every Flash animation on the Web consists of combinations of one or more motion tweens.
Usually each advertising animation will have a few motion tweens combined, overlapping one on top of the other. For example: text zooming up then fading away on top of a static image moving from left to right.
Use motion tweens as much as possible. Also, avoid using bitmap images (photos) as part of your Flash animations. These two suggestions are made to help you to minimize file size, which is one of your most important objectives when building a web page.
Tweens
Flash has three types of tweens: motion tween, shape tween, and armature ("bone") tweens. (There is also a "classic tween" which is a remnant of the older versions of Flash but it is being replaced by the newer motion tween). Motion tweens provide the smallest file sizes but are less flexible than shape tweens.
Shape tweens can do most of the same things as motion tweens but they can also "morph", meaning change shape drastically over time. Bone tweens are for complex characters with multiple joints. Motion tweens are limited in how much they can change the shape of an object. However, you want to use motion tweens as much as possible because they provide the smallest file sizes.
What is a tween? The root of the word "tween" comes from the old animation industry, in the days before computers when animation was drawn exclusively by hand. Every individual second of animation required as many as 24 separate drawings. There were two main types of animation artists who made these drawings.
The better artists were the ones who drew the keyframes, which were the primary positions of the characters. For example, the beginning and end positions of a pitcher throwing a ball. The "tweening" artists would then make all the drawings for the frames between the keyframes. That was called tweening and it is in many ways the same principle as Flash's tweens.
Persistence of Vision
The hand colored drawings would then be shot as single images, then put together on reels of film so that when the film was projected at 24 images per second (the actual term used is frames per second or fps), viewers' brains would tie the images together to create the illusion of smooth motion. This illusion of contiguous motion is called the Persistence of Vision.
Note that, by default, Flash files are set to be run at 24 fps. That speed is the standard speed for motion pictures. 16 fps is often considered the minimum speed for the success of the persistence of vision (and was used for silent films). However, due to bandwidth and other problems, Flash movies may be not be presented at the speed specified by the Flash file. This results in the loss of frames when the movie is shown, giving it a jerky quality, which is sometimes unavoidable.
Flash Symbols
Flash uses a similar key framing paradigm, except that when using Flash tweening, the keyframes usually represent changes of direction, size, overall color, and similar attributes of an object rather than exclusively referring to dramatic changes in an object's shape.
For an object to be animated using motion tweens, it must first be converted into a symbol. Symbols are stored in a Flash Library. Every file has its own Library, but Libraries can also be shared. Symbols are required for motion tweens.
When a motion tween is created, a visually identical representation of the symbol is used on the stage, which is where the objects to be seen in the movie are positioned. This representation of the symbol is called an instance of the symbol. It is not the symbol itself, but it looks identical to it. The symbol is in the Library, instances of it are used in the animation. If the symbol itself is modified, then all instances of it will reflect that change immediately.
Keyframes
A motion tween begins by having a symbol instance on a frame. Then the motion tweening can begin. A properties keyframe is created whenever that instance changes direction or some other characteristic (such as its color, size). This is similar to old time animation keyframes, but motion tweens do not allow for gross changes in a shape's outline.
What steps are taken to create a motion tween?
Following is a basic overview of the steps taken to create a motion tween:
Do NOT do these now, just read them:
- Create the original object.
- Select it.
- Convert it to a symbol.
- Put one "instance" of the symbol in an empty keyframe in a layer
- That position and frame will be the starting point of the motion of the object.
- Layers will be explained later, but if you are familiar with graphics programs such as Fireworks and Photoshop, you are probably acquainted with them already.
- Set the object to have a motion tween.
- Note that you cannot have more than one motion tween per layer.
- Create a frame where you want the animation to end and frames will be put in between.
- Move the instance to a new position and you will have a tweened animation.
Basic rules of a motion tween:
- You must use an instance of a symbol and a separate layer for each motion tween.
Create your first motion tween
Here are the steps for making a simple motion tween of a circle going left to right and back again:
First, have a look at what you will be creating. It seems ridiculously simple, but the basic, rudimentary motion tween is the root of almost all animation produced from Flash: Basic Motion Tween Result
Please be sure to carefully follow the instructions step by step. You may want to print them out to make it easier for you to do the work while you read the instructions.
This exercise will work with Flash versions CS4, 5, & 6.
- Download:
Flash
Professional (30 day free trial).
- If given the option, select Try instead of Buy.
- Do NOT download any other programs at this time.
- Do NOT download a suite of programs.
- Only download Flash.
- Start up Flash.
- In the File menu select New...
- In the New Document dialog box, select Flash
File (ActionScript 3.0) then click on OK.

- Save the file: File -> Save
- Name the file MTN1_yourlast name
- The file will be saved as MTN1_yourlastname.fla
- .fla is the native format of Flash, meaning, it keeps all the information about how the animation was created so that it can be modified in the future if needed.
- .swf is the compressed version of the .fla file. The .swf file is what is used on the web.
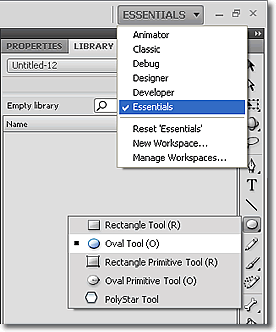
- At the far right side of the menu bar is a drop down menu, just left of the minimize button. Select ESSENTIALS from that menu (it may already be selected). This option will arrange the Flash panels into a basic layout.
- Use the menus as follows: View -> Magnification -> Show Frame
- This will allow you to see the entire area that will be used for the animation, represented by a large white rectangle prominently displayed on the top left side of Flash.
- Flash refers to the white area as the Stage.
- The gray area outside of the white area will
not be seen in the final animation.
- In the Tools panel, which should be running vertically along the right side, select the Oval tool (see illustration).
- In the Tools panel, it will be in the position beneath the line tool (shown as a diagonal line) and above the pencil tool.
- However, you may not see the Oval tool at first. You may see another geometric shape such as a rectangle. If so, click and hold on whatever geometric shape you see in that position, and a menu such as the one in the illustration will appear. Then select the Oval tool from that menu.
- If you don't think you see the Tools panel, try selecting Windows -> Tools
- Hold down the Shift key. In the empty white area, click and hold down the mouse button, then drag, to form a medium size circle that is about 1/4 the width of the white area. Don't worry about where you put it, we'll move it later.
- Holding down the Shift key makes it a perfect circle.
- Immediately after making the circle, select the Selection tool which is the black arrow at the top of the Tools panel, but don't do anything with it yet. I want you to select it now so that you don't inadvertently make more little circles.
- Next, press and release Ctrl-A (Select All) on your keyboard. to be sure you have the entire shape selected.
- Then use the menus: Modify -> Convert to Symbol.
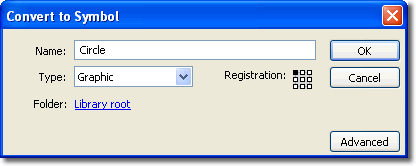
- In the Convert to Symbol dialog box:
- For the Name enter Circle.
- For the Type select Graphic.
- Click OK.

- You have now created a symbol, which is stored in the Library. You can see it there:
- Window -> Library
- What you see on the Stage is an instance of the Circle symbol.
- Close the Library panel if you have opened it.
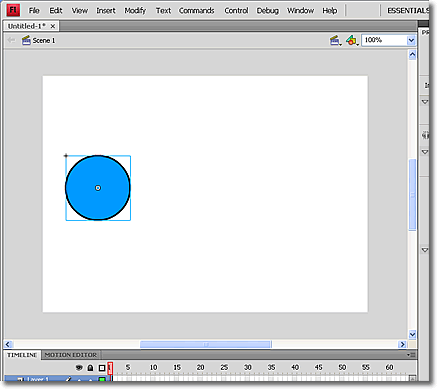
- Next, using the Selection tool
(the black arrow), position the blue circle near the left
edge of the white background area (the stage),
and position it in the middle vertically. No part of it should
be in the gray area because anything not in the white area
will not be seen in the final file.

- The circle ought to appear selected, with a blue line around it, as in the illustrations.
- Right click on the circle and select Create Motion Tween.
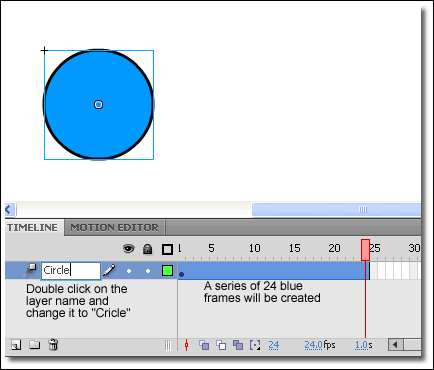
- This will add a group of 24 blue frames to the Timeline.
- Rename the layer Circle by double clicking
on its name and typing in the new name.

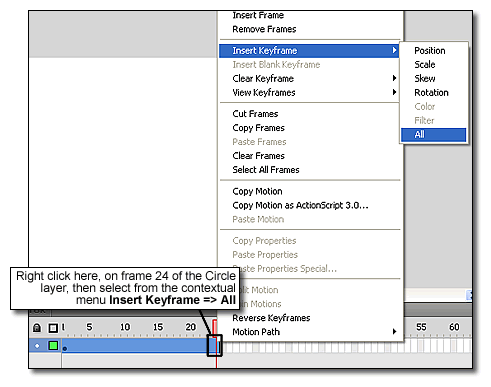
- Next, right click on frame 24 of the Circle layer, underneath the pink playhead as per illustration below, then select Insert Keyframe => All. This will put a small black diamond in that frame indicating that it is a Properties Keyframe.
- Note in the Insert Keyframe sub-menu that you have the option to save different types of properties in the keyframe such as position and scale. Selecting "All" means you are saving all available properties as listed in the sub-menu.

- Now, left click on frame 12 of the Circle layer.
- Then, with the black arrow (Selection) tool selected and holding down Shift, drag the circle to the right side.
- You will see a Motion Path. The color of the motion path is based on the layer's "color" (see the square's color to the right of the layer's name). This motion path can be moved around, bent, and copied - but test these after you send me the file (below).
- Save your file: File -> Save
- Press the Enter key on your keyboard and you ought to see the animation.
- Press Ctrl + Enter to play the animation in the Flash player.
- The Flash player is what is used by browsers to show the .swf file on the web.
- The animation in the Flash Player will be "loop" (repeat indefinitely). This is the default condition of Flash animations: they don't stop unless set to do so.
- When you preview the Flash file in the Flash player, a .swf file gets created in the same folder that you saved your .fla Flash file in.
- It will be named MTN1_yourlastname.swf
- Please send me that .swf file.
Congratulations, you have now made a motion tween, the most important thing to know how to do in Flash. Perhaps you can now see that units of animation such as this can be used to create more complex overall animations.
© 2013 Dan Hitchcock Vaughan and its licensors. All rights reserved.