IntroductionYou will need the two files contained in this zip file for this tutorial. A standard part of most web pages is a top banner. This is what most people will notice and read first when they come to the page. In this exercise you will use Fireworks to build a banner for a fictitious restaurant, The Rooftop Restaurant. This banner would be used on the page that describes one of their specials. This exercise will cover the following tools, techniques or topics:
|
|
Lay the foundationLet us now create the folder structure that we will use for this exercise's files. This will be a very simple yet sensible folder structure. The way that you name and structure the hierarchy (arrangement) of your folders needs to be easily understood by you and any others who work on your site.
|
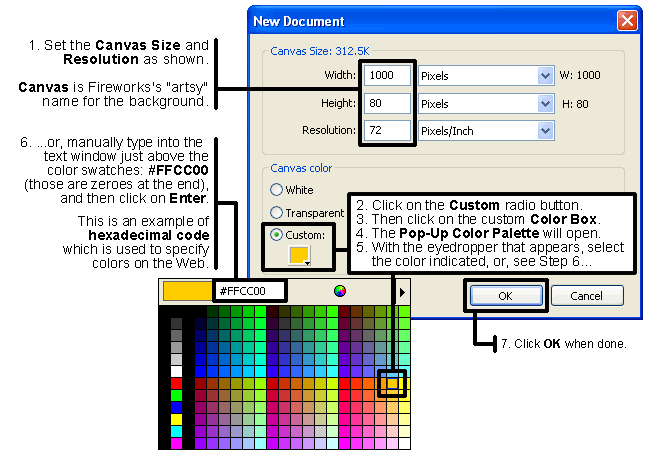
Start Fireworks. In the File menu select New. Then...

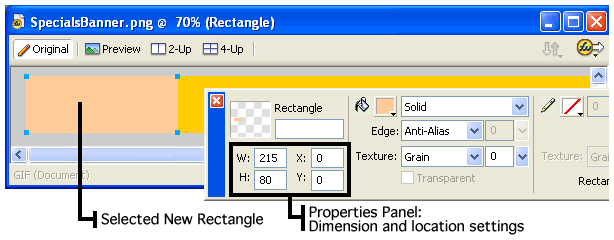
Make the rectangular background shapes |
|
|
|
We will now make some decorative rectangles for our banner.
|

|
|
|
 |
 |
 |
| Before Transparency |
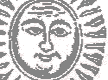
Inadequate Transparency |
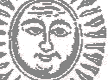
Adequate Transparency |
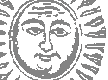
| The GIF image file format allows you to select one or more of the colors in an image and remove them, leaving transparency where the color had been. If the image is then superimposed over a color background, the background color will be seen through those transparent areas. We want the yellow color of our banner's background to be seen through all but the darkest parts of an old-style illustration of the sun that originally has a white background.
Fireworks assumes that we want to make only the white color transparent, because it's the predominant color. Therefore, initially only the white area becomes transparent. Transparency is traditionally represented in programs such as Fireworks by a gray and white checkerboard pattern. Look at the area on the left side of the dialog box that has little gray color swatches. These are the colors that the image consists of. If you look closely you will notice that the swatch for white has become a gray and white checkerboard pattern. You will also see the gray and white checkerboard behind the sun in the image preview area on the right side of the dialog box. There is a problem however with setting only the white area to be transparent. When the image is placed against the yellow background, a fringe is visible (see middle illustration above). This fringe consists of the light gray color pixels that remained in the image after the white pixels were removed when the transparency was initially set. We need to select the light grays that are used in the image and designate that they also be made transparent. The darker grays that remain will be enough to adequately represent the image of the sun.
|
|
|
|
![]()
Slicing the banner up to add a link and help the files load fasterWe will now prepare the banner as if it were to be used by others at our company who are working on the restaurant's site. We will slice it and add a link to one of the slices. Slicing is used for a few reasons:
Slicing divides up the image into several smaller image files. It also generates an html file with code instructions on how the slices are to be reassembled using an html table. A table is a set of rows and columns created in html that you can use to hold images, text, and other objects. Each compartment of it is called a cell (similar to Excel). There are three table tags: <table>, <tr> (table row), and <td>, which stands officially for table data, but means a cell. Our entire table (code and images) can be used in other html pages if so desired. That's what might be done in a situation such as this. |
|
Congratulations, you did it! |
© 2005 Dan Hitchcock Vaughan and its licensors. All rights reserved.