Flash Motion Tween Basics
Flash is Macromedia's software for creating simple animations.
Flash animations are primarily used on web pages. Flash can do much more than animate, but animation is its primary function.
By far the
most important thing to know about when using Flash is how to create a motion
tween.
Once you know how to create one, you should be able to notice
how almost every Flash animation on the web consists of combinations
of one or more motion tweens.
What Is a Tween?
A tween is a very simple animated movement. Usually each animation file will
have a few of them, one on top of another or one right after another.
For example: text zooming up then fading away on top of a rotating shape that is moving sideways. The text zooming up would be one tween and the shape rotating and moving would be another tween.
Flash has two types of tweens: motion tweens and shape tweens. Motion tweens provide the smallest file sizes but are less flexible than shape tweens. Shape tweens can do the same animated movements as motion tweens but they can also "morph", meaning create drastic shape changes. Motion tweens are limited in how much they can change the shape of an object.
Keep Your Flash Files Small!
The following two suggestions are made to help you keep file sizes as small as possible (in KB). Keeping files small is one of your most important objectives when building a web page.
- Use motion tweens. They are better to use than shape tweens or frame-by-frame animation where each frame has its own objects.
- Avoid using bitmap images (photos) in your Flash animations.
The Origin of Tweening
The origin of the word "tween" comes
from the old animation industry, in the days before computers,
when animation was drawn exclusively by hand. Every individual
second of animation required as many as 24 separate drawings.
These hand colored drawings would then be shot on strips
of film. When the individual frames on such a film strip are displayed at sufficiently rapid speed (usually 18 or 24 images
per second), viewers'
brains automatically tie the images together to create the illusion
of smooth motion.
There were two main types of animation artists who made these
drawings. The better artists were the ones who drew the keyframes,
which were the most important positions of the characters. For example,
the beginning and end positions of a pitcher throwing a ball.
Other artists would then make all the drawings for the frames between the keyframes.
This was called tweening.
Top
Flash Tweening: Symbols and Instances
Flash uses a similar paradigm, except that in Flash the keyframes usually represent changes of direction,
size, and similar attributes of an object rather than
exclusively referring to important changes in an object's
shape.
Each motion tween requires the use of a representation of the object that one wishes to animate. The object first needs to be saved as a symbol.
Symbols are stored in a
Flash Library.
Every file has its own Library, but Libraries can be shared between Flash files.
Every time a symbol is to be used in an animation, instances of
that symbol are brought on to the Flash Stage (the background) from the Library.
An instance is a representation of a symbol. An instance remains dependent on the symbol in the Library for its characteristics. If the symbol in the Library is changed, then all instances of the symbol will reflect that change.
An instance of the same symbol needs to be in each keyframe of a motion tween animation. A keyframe needs to exist whenever
that object changes its direction or some other characteristic
(such as its color, proportions, or size). Every motion tween needs to have its own layer in a Flash file.
Shape tweens do not use symbols.
Top
Basic Rules of Motion Tweens
- You must use instances of the same symbol to make each motion tween.
- There can be only one motion tween on a layer; you need a separate layer for every motion tween.
Overview of Creating a Motion Tween
If you want to become better at Flash animation it is
imperative that you become adept at making
motion tweens! Following is a summary of how to create a typical individual motion tween. Don't do these now, just read them:
- Create an object (for example, a circle).
- Select it.
- Convert it to a symbol.
- Put one "instance" of the symbol in a keyframe.
- That position and frame will be the starting point
of the motion of the object.
- Create another keyframe where you want the animation to change or end.
- This second keyframe needs to be on the same layer as the first one.
- When determining the frame number to use, note that by
default, Flash is set to display 12
frames per second.
- Put a second "instance" of the same
symbol in that other keyframe in the same layer.
- In the second keyframe the object should be positioned
at the location where you want it to end, change
direction, etc.
- Right click anywhere in the layer between the keyframes
and select Create
Motion Tween.
- Press the Enter key on your keyboard to preview the animation.
Top
Create a Simple Motion Tween
Following are the steps for making a simple motion tween of
a circle going from left to right and back again. Please
be sure to carefully follow the instructions step by step.
You may want to print them out to make it easier for you
to do the work while you read the instructions.
- Download:
Flash
Professional 8 (30 day free trial).
Click on the option: "Try". Do NOT download
any other programs or the Studio package at this time.
Only download Flash.
- Start up Flash.
- In the File menu select New...
- In the New Document dialog box, select Flash
Document then click on OK.
- Use the menu as follows: View -> Magnification -> Show
Frame
- This will allow you to see the entire area that will
be used for the animation, represented by the white
rectangle.
- The gray area outside of the white area will
not be seen in the final animation.
- In the Tools panel,
which should be visible running vertically along the left side, select
the Oval tool.
- It's the tool that looks like a circle underneath
the tool that looks like a pen tip.
- If you don't think you see the Tools panel, try
selecting Windows -> Tools
- In the empty white area click and hold down the mouse button
then drag to form a medium size circle that is about 1/4
the width of the white area. Don't worry about where you
put it, we'll move it later.
- Hold
down the Shift key
if you want a perfect circle.
- Select the Selection tool, which is the
black arrow in the top left corner of the Tools panel,
but don't do anything with it yet. I want you
to select it now so that you don't inadvertently make
more little circles.
- Next, press and release Ctrl-A (Select
All) on your keyboard to be sure you have the
entire shape selected.
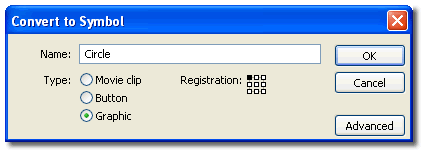
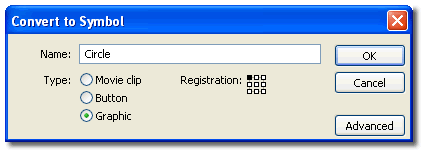
- Then use the menu: Modify -> Convert to Symbol.
- In the Convert to Symbol dialog box:
- For the Type select Graphic.
- For the Name enter Circle.

- You have now created a symbol, which is stored in the
Library. You can see it here:
- Position the blue circle on the left side of the white
background area, but no part of it should be in the gray
area because anything not in the white area will not be seen
in the final file.
- Next, we will use the Timeline panel, which should
be at the top.
- If you don't see it, use Window
-> Timeline.
- It
represents frames (as in movie frames).
- By default Flash shows 12 frames per second.
- The Timeline has gray markings every 5 frames and tic marks representing each frame.
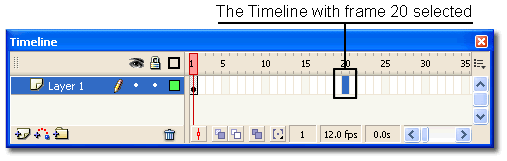
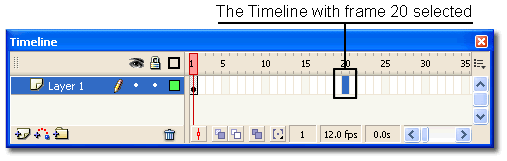
- Click in the gray frame under the "20" on
the time line to select frame 20 on Layer 1. The frame
will turn blue to indicate that it is selected.

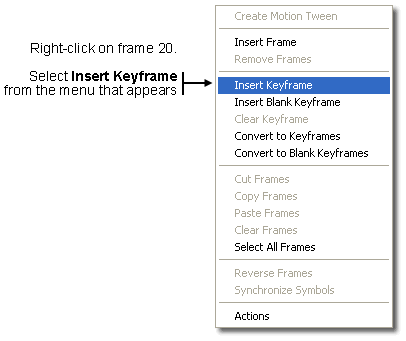
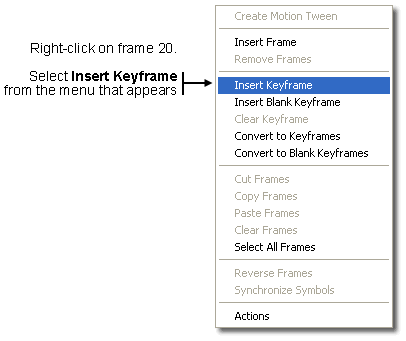
- Then, RIGHT click on that frame and select Insert
Keyframe from the menu that appears:

- Adding the keyframe did several things:
- It established the length of the animation. In this case it is 20 frames, or 1.66
seconds.
- It copied the instance of the circle in the first keyframe,
which is frame 1.
- It put the copy of that instance in
frame 20.
- Now there are two instances of the Circle
symbol in the layer: one in frame 1 and the other in
frame 20.
- The copied instance in frame 20 will be in exactly
the same location as the instance in the first frame.
- Therefore it may seem to be the same thing as the instance that is
in frame 1.
- It is very important to your understanding of motion tweening to realize that it is a different instance of the same symbol.
- Frame 20 is a different
instance than the one in frame 1, but they are
both instances of the same symbol.
- Confused? It's not an easy concept to grasp at
first, but over time you will probably be able to
understand it better the more you use motion tweens. Please be patient.
- Now, right click anywhere on the layer between the keyframes.

- From the menu that appears, select Create Motion Tween.
- The color between the keyframes should now be a light violet
and there should be an arrow pointing from left to right.
- Light purple is indicative of a motion tween.
- Shape tween frames also have an arrow, but they have a light green background.
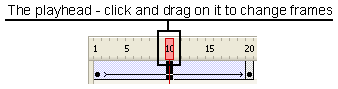
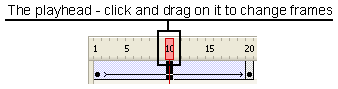
- Move the pink Playhead to frame 10 by clicking and dragging
on it.
- The Playhead is the little pink rectangle
in the top part of the Timeline:

- Make sure that you have the black arrow tool (the Pointer
tool) selected.
- Click and drag the blue circle to the right side of the
white background area.
- This will create a keyframe
at frame 10.
- We have now established start and end positions
in time that look the same and a middle position that is
on the opposite side.
- The animation ought to loop (repeat) nicely because our first and last frames are the same.
- Press the Enter key on your keyboard and you ought
to see the animation.
- Press Enter again to repeat.
- Ctrl + Enter will play the animation in a Flash player.
- Pressing the F12 button
will probably display the animation in your
browser.
- The animation in the Flash Player and in the browser
(which uses a Flash player) will be "looping" (repeating
indefinitely) which is the default condition of Flash animations.
Congratulations, you have now made a motion tween, the most
important thing to know how to do in Flash (IMHO). Perhaps you
can now see that motion tweens such as this can be used
to create more complex overall animations.
Online students, please send me your Flash .fla file or the .swf file (which I'd prefer if you can find it, but don't worry about it if you can't). Please name it MTN1_yourlastname.
Top
© 2005 Dan Hitchcock Vaughan and its licensors. All rights reserved.