IntroductionA standard part of most web pages is a top banner. This is what most people will notice and read first when they come to the page. In this exercise you will use Fireworks to build a banner for a fictitious restaurant, The Rooftop Restaurant. This banner would be used on the page that describes one or all of their specials. This exercise will cover the following tools, techniques or topics:
|
|
|
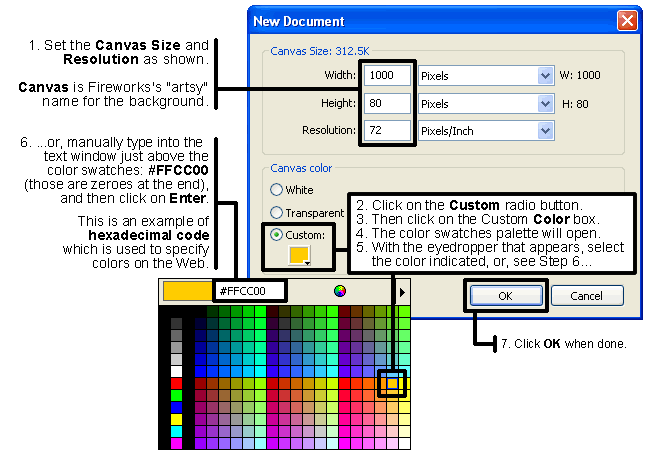
Start Fireworks. In the File menu select New. Then...

|
|
|
|
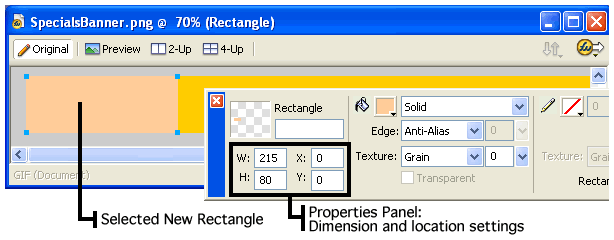
We will now make some decorative rectangles for our banner.
|

|
|
|
 |
 |
 |
| Before Adding Transparency |
After Adding Inadequate Transparency |
After Adding Adequate Transparency |
| The GIF image file format allows you to select one or more of the colors in its image and remove them. This permits a color background to be seen through those areas. We want the yellow color of our banner's background to come through behind a graphic image of the sun when we place the sun on top of it.
Fireworks assumes that we want to make only the white color transparent, because it's the predominant color. Therefore, initially only the white area becomes transparent. Transparency is traditionally represented in programs such as Fireworks by a gray and white checkerboard pattern. Look at the area on the left side of the dialog box that has little gray color swatches. These are the colors that the image consists of. If you look closely you will notice that the swatch for white has become a gray and white checkerboard pattern. You will also see the gray and white checkerboard behind the sun in the image preview area on the right side of the dialog box. There is a problem however with setting only the white area to be transparent. When the image is placed against the yellow background a fringe is visible (see middle illustration above). It consists of the light gray colors that remained in the image. We need to select more of the colors that are used in the image to be made transparent. The colors we want to remove are the light grays that the fringe consists of.
|
|
|
|
![]()
Slicing the banner up to add a link and help the files load fasterWe will now prepare this banner for future use at a Web site by slicing it and adding a test link to one of the slices. Slicing is used for a few reasons:
Slicing divides up the image into several smaller image files. It also generates an html file with code instructions on how the slices are to be reassembled by using an html table. A table is a set of rows and columns created by html that you can use to put images, text, or other objects in. Each compartment of it is called a cell (similarly to Excel). A table can be very useful for positioning objects. There are three table tags: <table>, <tr> (for each table row), and <td>, which stands officially for table data, but means a cell. The entire table, code and images, can then be used in another, larger, html page if so desired. That's what might be done in a situation such as this. |
|
Congratulations, you did it! |
© 2004 Dan Hitchcock Vaughan and its licensors. All rights reserved.