Flash Exercise - Basic Shape Tween
To acquaint you with Flash we will do a very simple animation. Start up Flash.
- Download
Macromedia Flash (30 day free trial). You do not need to download the
Professional version, however you can if you want to. Do NOT download any
other programs or the Studio package. Only download Flash.
- Start up Flash.
- In the File menu select New -> Flash Document.
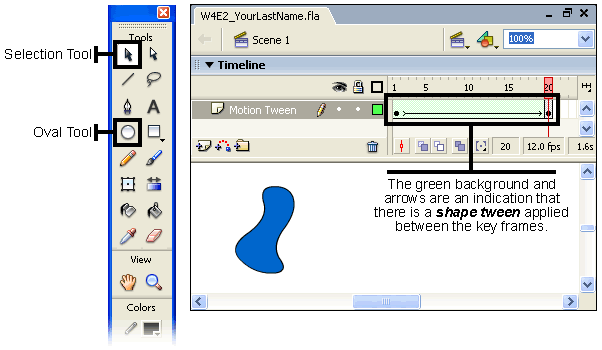
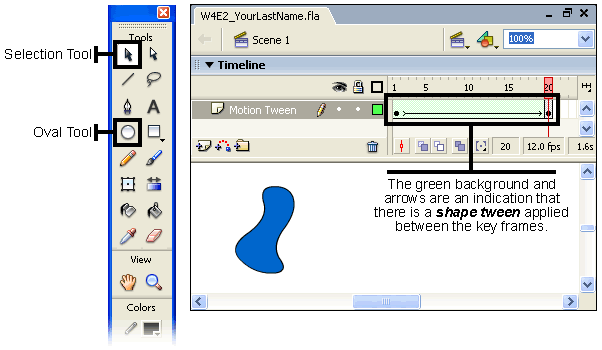
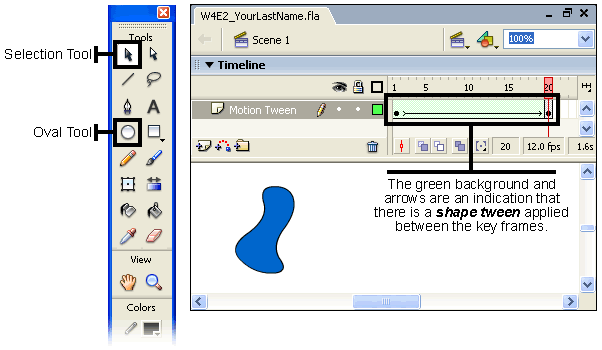
- In the Tools panel, select the Oval tool.
- In the empty white area click and drag to form a medium circle (hold down
the Shift key if you want a perfect circle).
- Select the Selection tool.
- The Timeline is horizontal, near the top of the page. It represents frames
(as in movie frames). You can recognize it because it has markings for frames
in increments of 5 with tic marks in between.
- Right click in the gray frame under the "20" on the time line
and select Insert Keyframe.
- Next, press and release Ctrl-A (Select All)
on your keyboard. to be sure you have the entire shape selected.
- Next, click and drag the circle to a new location.
- Use the Escape key to deselect the circle.
- Approach the circle slowly from the bottom with your mouse until you see
what looks like a single parenthesis. This means that you can distort the
shape of the circle. Do it, have fun distorting it.
- Click anywhere in the middle of the gray area between your two keyframes,
anywhere between frames 1 and 20.
- In the Properties panel, in the Tween*
menu select Shape.
- You should see a pale green color and an arrow between your keyframes (see
illustration).

- Press the Enter key on your keyboard and you should see
the animation.
- Save your file as SHP_yourlastname and save it anywhere
you like. The correct extension (.fla - for Flash) will be added automatically.
- Online students: send me the file by drop box.
* NOTE: "tweening" is an old time animation term
meaning to create the frames in between key frames. "Key frames" are
animation frames where there is an important visual change in the action or
change to an animated shape. You may have noticed that there also was a "MOTION
Tween" option. Motion tweening is similar to shape tweening but works
only with what are called "Symbols" or "Groups", not with
so called primitive or stage level shapes.
Plus you can't distort the shapes too much with a Motion Tween.
© 2004 Dan Hitchcock Vaughan and its licensors. All rights
reserved.