Introduction to Fireworks: Take A Test Drive
In this exercise we will try out Adobe's program
Fireworks. This program is intended to be used primarily
for working with images for web pages in the following ways:
- Creating new images
- Optimizing existing images
Fireworks is similar to the program Adobe Photoshop however it does not provide the print capabilities of Photoshop (such as those needed for preparing images for magazines). Yet Fireworks is much easier to learn and use; it will accomplish most of the tasks you need to do for web images except for very sophisticated applications.
Download Fireworks and the rest of the Creative Cloud if you have not already done so for a different exercise.
- Important: You must finish this and the other Adobe exercises before the 30 day trial version expires.
- NOTE: This tutorial ought to work properly with versions CS4, CS5, CS6.
- If you have any problems using this with Fireworks Creative Cloud please let me know (students, you ought to have my email address).
You will first create something that will look like a Web page button. In Fireworks you can apply varying textures, fills (the area inside the edges of a shape), borders, and image effects such as blurs, drop shadows, etc., and change them in the future with ease.
Try it:
 Start up Fireworks.
Start up Fireworks.- File -> New
- Create a 300 by 300 pixel Canvas Size (Canvas is their artsy word for background).
- Set it to a resolution of 72 pixels/inch (72 is the standard image resolution used for Web images and it is what you should almost always).
- Set Canvas color to white.
- Click OK.
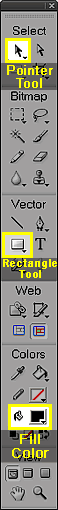
- Find the Tools panel. It is a vertical toolbar with drawing and painting tools. It is probably on the left side. If not, use the Window menu to select and open it.
- Click on the Rectangle tool. You will find it in the Vector section of the Tools panel under the Line tool (see the illustration at right). Its icon looks like a gray square. If you don't see it, press on the letter U on your keyboard until it appears.
- Your cursor will become a Plus (+) sign.
- Click and hold down your left mouse button near the upper left corner, inside of the white "canvas" area.
- While continuing to hold down the mouse button, drag
down to your right to make a rectangle about two inches
wide (the size is not that important, just make it
smaller than the canvas).
- If you accidentally create a shape that you don't like or want, and want to remove it, that shape ought to be selected which is indicated by little blue squares on each corner of the rectangle. Press the Delete or Backspace keys on your keyboard to remove whatever shape you had made and start this step again.
- Click on the Pointer tool in the tool panel (the black arrow at the top left of toolbar) to select the pointer tool.
- Your cursor will become a black arrow.
- This tool is used to select objects in the canvas area.
- If you do not change your tool from the Rectangle tool, then every time you click in the canvas area you will create a, at times almost imperceptible, rectangle.
- Continue to use the Pointer tool (black arrow) tool for the duration of this exercise.
- Periodically make sure that you are continuing to use it (your cursor should be a black arrow), because several of the letters on the keyboard are "hot keys" for selecting other tools and you might inadvertently press one of them. If you don't have a black arrow for your cursor, then press V on your keyboard until you see that the black arrow selection tool is selected in the Tools panel.
- Use the pointer tool to click on the rectangle you just created in order to select it. The rectangle will display small light blue squares in each corner to indicate that it is selected.
- Also, for the duration of the exercise, the rectangle shape that you made will need to remain "selected", so make sure that you see the little light blue squares on its corners. If you do not, please click on the rectangle with the Pointer tool (black arrow) until you see them. As is the case with most programs, you cannot apply any formatting modifications without first selecting the thing you want to format.
- If your rectangle is also light blue, thus making it
hard to see the small light blue squares that indicate a selected shape, or for some other reason they are difficult to perceive, change the rectangle's color. You may
want to do this anyway in order to learn how to
change a "fill"
color.
- Near the bottom of the toolbar, click the little color selector square to the right of a small bucket icon (see illustration: "Fill Color").
- A color palette (color selector) will appear.
- Select a color that is not too close to light blue so that you can determine when the rectangle is selected.
- Do not select a color that is too dark or too light or else the image characteristics we are about to apply will be more difficult to see.
- Now look at the Properties panel. You should see it at the bottom of your screen. It is a horizontal panel. If you don't see it, use the menu to select it: Window -> Properties.
- On the right side of it, click on the Plus (+) sign next to the word Filters. A menu will appear. Select Bevel and Emboss, an then Inner Bevel. Your rectangle should now look like a raised button.
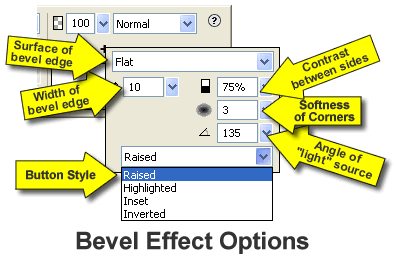
- You should also see a dialog box similar to what is illustrated below. It allows you to vary the appearance of the beveled edge. If the dialog box does not appear, then look on the Properties panel underneath the word Filters. You should see the words Inner Bevel. Double click on those words and the dialog box will appear again.
- Try the options in the lower pull down menu: Raised, Highlighted, Inset, and Inverted. This is how you make shapes look appropriate for the different states of a button.
- Try various other effects:
- Make sure the rectangle continues to be selected before you do.
- Then click on the plus (+) sign on the Properties panel next to the word Filters.
- Select and try various effects from the menu.
- Once applied, you can turn them on or off individually in the area under the word Filters by clicking on the check mark next to the name of the applied effect.
- If you have any problems, start again.(I bet you love reading that!)
- Also, try various fills (the inside the shape) and strokes (the edge of the shape).
- Use the drop down menu in the Properties panel to the right of the Bucket color selector and also in the drop down menu to the right of the Pencil icon.
- The Bucket is used for selecting the fill color and the Pencil the stroke color.
- If you have no border around your rectangle, then click on the color selector next to the pencil icon in the Properties panel and select a color. You can adjust its thickness by changing the number next to the color selector.
- You may not want a stroke (border) in which case you need to click on the stroke color selector and then select the white square with the diagonal red line at the top of the palette. That means no color and therefore no stroke.
- In the fill color menu select Pattern. You can preview the patterns by hovering over the options. You will be amazed at the options presented to you.
- Have fun! (That is a requirement of this exercise!)
- Investigate the Info panel
(Window
-> Info). It shows you the location of
the cursor and the color under it (whenever
your pointer is over the canvas).
- The colors are presented in Hexadecimal code. Here are some links for more information about them:
- Web color names and the hexadecimals for them
- A cute set of sliders display any color and the hexadecimal equivalent for them.
- Color chart with Hexadecimal codes and their RGB equivalents.
- The "web safe" hexadecimal colors that will be displayed properly even in very old or primitive viewers.
- The location of the cursor is given in pixels
relative to the upper left corner of the canvas.
- Most Web page locations are specified relative to the upper left corner of the image or the browser window.
- X = horizontal and Y = vertical.
- If you are familiar with Cartesian coordinates, you will note that the Y values go up as you go down, the opposite of what you would expect.
- The colors are presented in Hexadecimal code. Here are some links for more information about them:
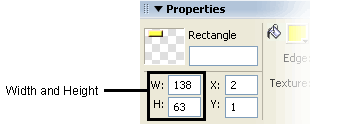
 In the Properties panel note that
the dimensions of the selected rectangle are shown as
W and H (width and height).
In the Properties panel note that
the dimensions of the selected rectangle are shown as
W and H (width and height). - Try changing the size of the rectangle by changing the numbers for it's dimensions in the Properties panel.
- Save the file using the file name: FWstartYourlastname.png. Fireworks' default file format is the lossless file format PNG (which stands for Portable Network Graphics). Fireworks uses it to save files because it allows for easy future alterations. Web pages almost always use the image file formats gif and jpeg but png ("ping") files are being used more often now. GIF and JPEG are not easy to modify in Fireworks once they have been created. It's best to keep your original file in the png format so that you can easily make changes in the future.

Send me the file attached to an email with this at the start of the subject line:
FWI - Fireworks Intro - Your last name - Course Number*
* The course number that I provide for the course
© 2012 Dan Hitchcock Vaughan and its licensors. All rights reserved.