Creating a Banner For the Rooftop RestaurantIntroductionThe image above is a scaled down version of the banner that you will be creating in this tutorial. You will need the two files contained in this zip file for this tutorial. Be prepared to download the zip file and then use the files when instructed to do so.
Remember that if you are a student, you are entitled to steep discounts at the UCLA campus bookstore (bring your course receipt) or at online sites that offer educational discounts. The Adobe site has a store for students. A standard part of most web pages is a top banner. This is what most people will notice and read first when they come to the page. In this exercise you will use Fireworks to build a banner for a fictitious restaurant, The Rooftop Restaurant. The banner you will create would be used on the page that describes one of the restaurant's specials. This exercise will cover the following tools, techniques or topics:
|
|
Lay the foundationLet us now create the folder structure that we will use for this exercise's files. This will be a very simple yet sensible folder structure. The way that you name and structure the hierarchy (arrangement) of your folders needs to be easily understood by you and any others who work on your site.
|
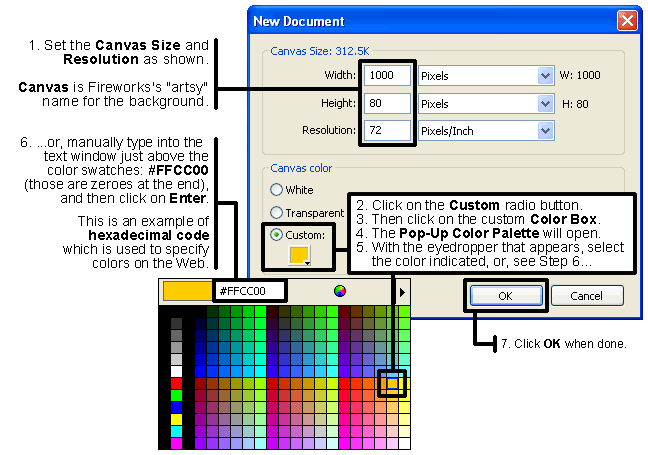
Create the file and backgroundStart Fireworks. In the File menu select New. Then follow the seven steps in the illustration below:
|
If you are using Fireworks CS6...Make the following setting if you want to prevent a blue border around a section of your banner and general misalignment, particularly when seen in Internet Explorer. This option will not be available if you do not have a file open:
|
Save Your FileTake a moment to save your file in Fireworks' default format PNG. Save it in your images folder. Name it: BNR_yourlastname (replace "yourlastname" with your actual last name). The .png file extension will get added automatically. PNG stands for Portable Network Graphics and is usually pronounced "ping".
|
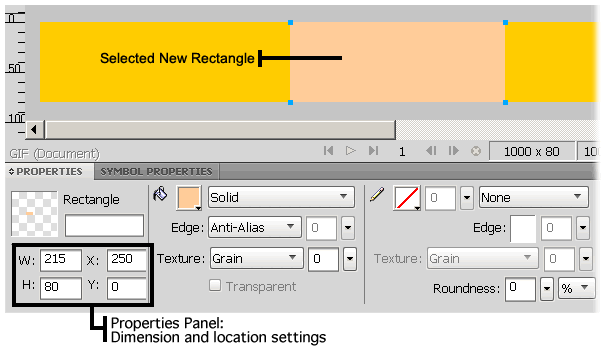
Make the rectangular background shapes |
|
|
|
We will now make some decorative rectangles for the background of our banner.
|
 |
|
|
|
 |
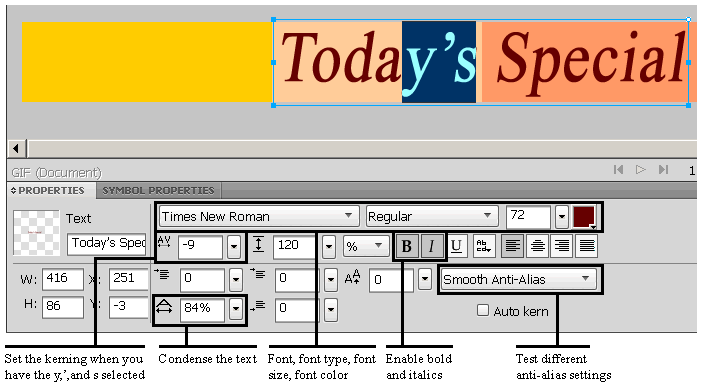
Position the Text
|
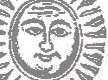
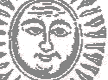
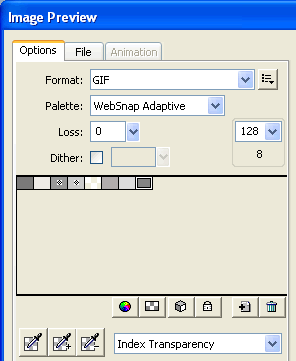
Adding transparency to a GIF fileNext, we will take an old-fashioned illustration of the sun and remove the lighter colors from it so that we can see our yellow background color come through while retaining the darker colors to keep the image looking like the sun. See the group of three illustrations below of the sun. It shows the progression of the image as it has color removed from it replaced by transparency. The transparency allows the yellow background to come through. The GIF image file format allows you to select one or more of the colors in an image and remove them, leaving transparency where the color had been. If the image is then superimposed over a color background, the background color will be seen through those transparent areas. Note that GIF = Graphics Interchange Format. It is pronounced "giff" with a hard or a soft G. We want the yellow color of our banner's background to be seen through all but the darkest parts of the old-style illustration of the sun that initially has a white background.
Fireworks assumed that we wanted to make only the white color transparent, because it is the predominant color in the illustration. Therefore, initially, only the white area has been made transparent. As mentioned above, transparency is traditionally represented in graphics programs such as Fireworks by a gray and white checkerboard pattern. If you look closely you will notice that not only does the small color swatch have that gray and white checkerboard, but that the pattern also appears behind the sun in the image preview area on the right side of the Image Preview dialog box. There is a problem with setting only the white
area to be transparent. This problem becomes very apparent when the image is seen
against our dark yellow background color - there will be a light colored fringe
around the dark colors. This is what would happen if we were to use only the preliminary transparency setting (see the middle illustration): |
 |
 |
 |
| Before Transparency: The image consists of white and many shades of gray along the edges of the dark gray shapes. Many of the lighter shades of gray are not that apparent now. |
Inadequate Transparency: If you set only the 100% pure white background to be transparent, the yellow background is visible through that transparent area. An unsightly light colored fringe appears around the gray shapes. This indicates that not enough of the light gray colors have been removed. |
Adequate Transparency: The only colors left are the dark grays. The fringe is gone. |
You may not think that there are that many colors in the image because it looks as if the remaining shapes are a uniform dark gray. However, if you were to look closely at the edges of the dark gray shapes, you would see pixels with those colors. Here is a picture of some of those remaining pixels greatly enlarged:
|
Because of this, we need to select the light grays that remain in the image and designate that they too be made transparent. The darker grays that remain will be enough to adequately represent the image of the sun.
|
Put the sun on your banner
|
|
|
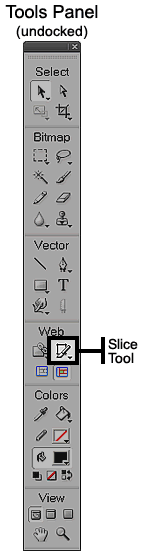
Slicing the bannerImage slicing carves up an image into smaller pieces. It is used for a few reasons, including these, which are what we will be using it for:
Slicing divides up the image into several smaller image files. It also generates an html file with coded instructions on how the slices are to be reassembled using an html table. An html table is a set of rows and columns created in html that you can use to hold images, text, and other objects. Each compartment of it is called a cell (similar to Excel). You may be interested to know that there are three html tags used to make a table. All of them must be used in order to form a table. They are: <table>, <tr> (table row), and <td>, which stands officially for table data, but simply means a single cell. The table (the html code and images) that we will create using slicing can be used in other html pages if so desired. That is what might be done in a situation such as this. Our sliced banner could be placed in another page that has additional content such as a picture and description of the day's special. |
|
|
Submitting Your Work:
|
|
Congratulations, you did it! *gulp*...you did, didn't you? ;-) © 2012 Dan Hitchcock Vaughan and its licensors. All rights reserved. |








 Fireworks should generate a TMP (temporary) html file to allow you to view the sliced image in a web page. Don't be alarmed if there is a large yellow area around it, Fireworks will, by default, extend your background color to the rest of the web page. Click on the link. The Google site ought to open in a separate window.
Fireworks should generate a TMP (temporary) html file to allow you to view the sliced image in a web page. Don't be alarmed if there is a large yellow area around it, Fireworks will, by default, extend your background color to the rest of the web page. Click on the link. The Google site ought to open in a separate window.