Using Fireworks:
Comparing Compression Schemes & Using the Optimize Panel
The intention of these exercises is to demonstrate to you the benefits of using one compression format over another: JPEG or GIF. Web pages use those two formats for almost all images. What you should find out is that, generally speaking:
- For photographs, JPEG will produce a superior image with a smaller file size.
- Images consisting primarily of areas of solid color (such as most logos, comics, images of text) are usually best as GIF files.
Your objective is this: to determine the file format (JPEG or GIF) and the settings for it that will provide you with an image that looks acceptable and also has the smallest possible file size (in KB). Image files sizes are the primary cause of slow web page downloads.

Photograph Optimization:
- Right click on the image of the stream and select Copy.
- Start Fireworks (download it from their site if you haven't already and remember to download ONLY Fireworks. Do not download Dreamweaver, Flash or Macromedia Studio.
- In Fireworks go to (using the menus) File -> New
- A dialog box will open with a suggested size. This should be the exact size of the image you just copied!
- Click OK
- A new file will open.
- In the Fireworks menu select Edit -> Paste (or use the keyboard: Ctrl-V)
- In the Fireworks toolbar, be sure the Pointer Tool (black arrow) tool is selected.
- In the toolbar immediately above the image, select
the button 4-Up.
- You will see four views of the same image.
- They are all the same at this time. Fireworks allows you to change each of them independently so that you can compare optimization (compression) settings in order to select the best one.
- First, click on the image in the upper right corner.
- It should now have a black border around its quadrant, indicating that it is currently selected.
- Note that an initial estimated compressed file size is displayed (ending with the letter K for Kilobytes) directly under the image along with the amount of time it would take for the file to download with a 56kbps modem.
- Open the Optimize panel using the menu: Window -> Optimize
- In the Optimize panel (it may be in a panel group with Align), in the pull down menu at the top of it, select JPEG - Better Quality if it is not already selected.
- Using the Quality number field's
little drop down menu, try different settings (for
example 8, 32, etc.). Note that the setting you select
will not affect the image until you release the slider.
To do this, click away from the slider.
- The effect of the settings will be visible in the image you selected.
- As you increase or reduce the Quality setting note how the file size and image change. Reducing the quality level makes the file smaller but it also makes the image look worse.
- Your task is to make the download time as brief as possible and yet maintain an acceptable level of image quality.
- You are striving for an optimal balance of the smallest file size possible while maintaining acceptable image quality. This is called optimizing.
- Keep in mind that the criteria for what constitutes acceptable quality is usually a very subjective decision. There is no correct answer.
- To get a closer view:
- Select the Zoom tool at the
bottom of the Tool
panel. The icon looks like a magnifying glass.
If you don't see the Zoom tool, it is possible
that it is hidden behind your Windows Task Bar.
If so, try this:
- To temporarily get the Zoom tool, using the hand that you don't use for your mouse hold down the Ctrl-Spacebar keys on your keyboard. Keep those keys down with one hand. Move your cursor over the image with your other hand. Then click with your mouse to get magnification. When you release the keys, the cursor should return to the pointer tool.
- To reduce magnification, do the same thing, but also press and hold down the Alt key (Ctrl-Alt-Spacebar). On the Mac, use Command-Option-Spacebar.
- There is also a percentage magnification menu in the lower right corner of the file window that you can use if you can see it. Note that Fireworks is designed to be used with monitors set to at least 1024x768 otherwise some features of the interface may not be visible. You don't need to change your monitor resolution, but if you know how, it may be useful.
- If you have been able to select the Zoom tool, click on the image to enlarge it. Then to reduce the magnification hold down the Alt key (Windows) or Option key (Mac). To return to normal magnification, double click the Zoom tool icon in the Tool panel (if you can see it) or click Ctrl-1 (that's Ctrl and the number "one") on the keyboard.
- Select the Zoom tool at the
bottom of the Tool
panel. The icon looks like a magnifying glass.
If you don't see the Zoom tool, it is possible
that it is hidden behind your Windows Task Bar.
If so, try this:
- Return to using the Pointer tool by pressing V on your keyboard.
- Be sure that your cursor is over the image in the upper left quadrant. The cursor ought to be black.
- If your cursor is a white arrow, press V again and it ought to become a black arrow. If it turns temporarily into a "no" symbol, simply move the mouse, the pointer should reappear (this seems to be a bug).
- You can see other hot keys by hovering over them in the toolbar.
- If there is a small black
triangle under a tool, it means that there are
related tools underneath it that you can
select by either:
- click-holding on the tool with your mouse, or...
- repeatedly pressing its hot key
- Now select the quadrant in the lower right area. After selecting it, the quadrant should be surrounded by a black border indicating that it is selected.
- Return to the Optimize panel.
- In the Optimize panel, in the pull down menu at the
top of it, select GIF Web Snap 256.
- Check the image quality and file size underneath the image. If you can't see the file size and download time, maximize your file's window. I hope that you know how to do it because it's basic Windows knowledge. Also, hide your Properties panel by pressing Ctrl + F3 on your keyboard. If you still can't see it you may need to change your monitor's resolution to 1024x768, which is the recommended resolution for Fireworks. This can be done using the Windows Start button -> Control Panels -> Displays -> Settings tab.
- Does the image look good?
- Reduce the file size by reducing the Colors used. Do this using the Colors menu in the Optimize panel.
- The fewer the colors, the smaller the file, however the image quality will deteriorate.
- You can manually type in an amount, however GIFs cannot hold more than 256 colors.
- Try increasing the Dither percentage.
- Dithering uses dots of the available colors to attempt to mimic other colors that were in the original image but are not available now due to the limit on colors.
- Which do you prefer, gif or jpeg? Its' a subjective judgment. However, generally photos are better off as jpeg. Leave the selections in the Optimize panel at the what you consider to be the optimal settings.
- Go to the File menu and save the file using the Fireworks
default png file type. Save it with the file name:
OptimizePhotoYourlastname.png - Next, go to the File menu and select Export.
- This is used to create a new file that is essentially a copy of the png file, however it will use the optimization settings that you have made.
- Fireworks will offer to save the file using the same name as the png file, but using the appropriate file extension, gif or jpg.
- Click Export.
- Attach the exported file (be it gif or jpg) to an email and send it to me.
- Include in the message the optimzation settings that you used, for example, JPEG quality 80 or GIF 128 colors.
- At the start
of the Subject line have this:
FWP - Optimized Photo - Remember that there is no right or wrong answer. It is very subjective.
Solid Colors Optimization:
- In Fireworks, go to: File > New to create a new file.
- In the New Document dialog box:
- Specify a Canvas Size of 200 by 200 pixels.
- Set the Resolution to 72 dpi (this is what you should always use for Web images).
- Select Canvas color -> Custom
(Note: Canvas is the name Fireworks uses for the background.) - Then click on the color selector underneath the word Custom.
- The palette of Web safe colors will appear.
- Select a Canvas color, but keep the color light.
- In the Toolbar, select the Text tool (it uses the icon of the letter A) then click anywhere on the canvas.
- Type your first name.
- Then select the letters of your name by click-dragging over them or double clicking on them.
- Now use the Properties
panel. Using the controls available to you there do
the following:
- Select a font such as Helvetica or Arial.
- Make the text bold using the B button.
- Make the text a dark color but not black.
- Modify the text size so that your name is big.
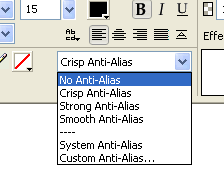
- In the Properties panel
there is a setting: No
Anti-Alias. Use
that menu to determine which anti-aliasing setting
is best. There are three options. They create
slight blends with the background color to make
the text look smoother. Note that some anti-aliasing
is usually needed for text larger than 14 or
16.
 Aliasing
Menu
Aliasing
Menu
 No
Anti-Alias
No
Anti-Alias
 Smooth
Anti-Alias
Smooth
Anti-Alias
- Then select the Pointer tool (the black arrow tool).
- To reposition the text, use the Pointer tool to click and drag it into position.
- If you want to reedit the text, just double click on it. Then be sure to select the text before you try to modify it.
- Next, at the top of the file's window, select the 4-Up
button again.
- Note: if you can't see the text any more, hold down the space bar on your keyboard which will temporarily change your cursor into the hand tool. This tool may only work in the upper left quadrant initially. The hand tool does the same thing as using scrollbars. Then click-drag on the canvas until you bring the text into view.
- Reselect the Pointer tool when done.
- Now experiment with different optimization settings in the same way
you did previously.
- Try both GIF and JPEG using the top menu in the Optimize panel.
- Get the file size as small as possible and yet still maintain acceptable image quality.
- Check the image quality and file size as you experiment.
- It is important to note that text should never be judged in Fireworks at anything other than 100% magnification. You can press Ctrl + 1 (that's Ctrl plus the number 1) to set your magnification to 100%.
- Which do you prefer, gif or jpeg? It is again a subjective judgment. Generally, images of this type are better off as gif files.
- Save your file using the name:
OptimizeTextYourlastname.png - Next, go to the File menu and select Export.
- This is used to create a new file that is essentially a copy of the png file, however it will use the optimization settings that you have made.
- Fireworks will offer to save the file using the same name as the png file, but using the appropriate file extension, gif or jpg.
- Click Export.
- Attach the exported file (be it gif or jpg) to an email and send it to me.
- Include in the message the optimzation settings that you used, for example, JPEG quality 80 or GIF 128 colors.
- At the start
of the Subject line have this:
FWT - Optimized Text
- Remember, again, there is no right or wrong answer.
Congratulations, you have completed the assignment and now know how to optimize images to achieve a balance of optimal download time and image quality!
© 2007 Dan Hitchcock Vaughan and its licensors. All rights reserved.