IntroductionThe image above is a scaled down version of the banner that you will be creating in this tutorial. You will need the two files contained in this zip file for this tutorial. Be prepared to download the zip file and then use the files when instructed to do so You will also need to have Fireworks CS3. If you do not own it, you can use the 30-day trial version for this exercise. Remember that if you are a student, you are entitled to steep discounts at the UCLA campus bookstore (bring your course receipt) or at online sites that offer educational discounts. The Adobe site has a store for students. A standard part of most web pages is a top banner. This is what most people will notice and read first when they come to the page. In this exercise you will use Fireworks to build a banner for a fictitious restaurant, The Rooftop Restaurant. This banner would be used on the page that describes one of their specials. This exercise will cover the following tools, techniques or topics:
|
|
Lay the foundationLet us now create the folder structure that we will use for this exercise's files. This will be a very simple yet sensible folder structure. The way that you name and structure the hierarchy (arrangement) of your folders needs to be easily understood by you and any others who work on your site.
|
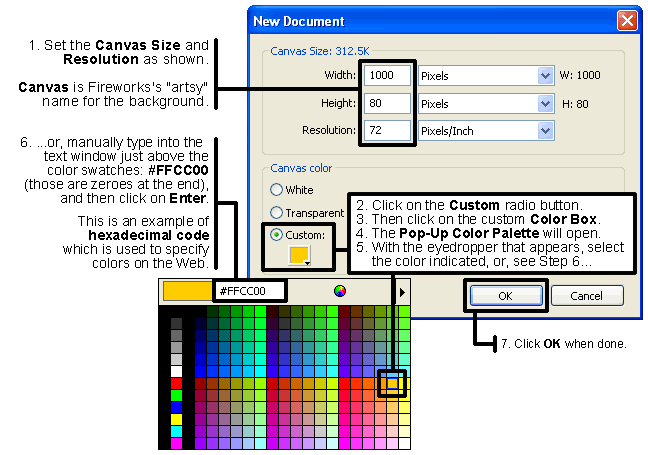
Start Fireworks. In the File menu select New. Then...

| Take a moment to save your file in Fireworks' default format PNG. Save it in your images folder. Name it: BNR_yourlastname (replace "yourlastname" with you actual last name). The .png file extension will get added automatically. PNG stands for Portable Network Graphics and is usually pronounced "ping". |
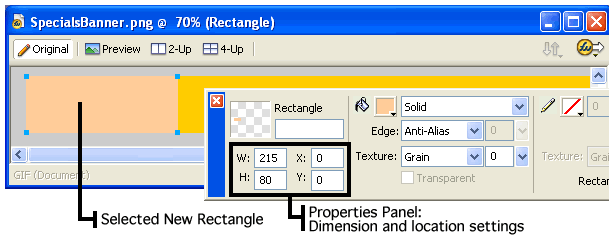
Make the rectangular background shapes |
|
|
|
We will now make some decorative rectangles for our banner.
|

|
|
|
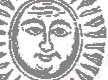
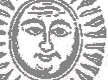
| Next, we will take an old-fashioned illustration of the sun and remove the lighter colors from it so that we can see our yellow background color come through while retaining the darker colors to keep it looking like a sun. See the group of three illustrations below of the sun. It shows the progression of the image as it has color removed from it replaced by transparency. The transparency allows the yellow background to come through. The GIF image file format allows you to select one or more of the colors in an image and remove them, leaving transparency where the color had been. If the image is then superimposed over a color background, the background color will be seen through those transparent areas. Note that GIF = Graphics Interchange Format. It is pronounced "giff" with a hard or a soft G. We want the yellow color of our banner's background to be seen through all but the darkest parts of an old-style illustration of the sun that initially has a white background.
Fireworks assumes that we want to make only the white color transparent, because it is the predominant color. Therefore, initially, only what was the white area has been made transparent. As mentioned above, transparency is traditionally represented in graphics programs such as Fireworks by a gray and white checkerboard pattern. If you look closely you will notice that not only does the small color swatch have that gray and white checkerboard, but that the pattern also appears behind the sun in the image preview area on the right side of the dialog box. There is a problem with setting only the white area to be transparent. If the image were to be placed against the yellow background, a light colored fringe will be visible (see middle illustration below): |
 |
 |
 |
| Before Transparency: The image consists of the colors white and gray plus many in-between shades along the edges of the gray shapes. |
Inadequate Transparency: Look closely and you will see a light colored fringe around the gray shapes. This indicates that not enough of the light gray colors have been removed. |
Adequate Transparency: The only colors left are the dark grays. |
That fringe consists of the light gray color pixels that remained in the image after the white pixels were removed when the transparency was initially set. Those colors can be seen on the left side of the dialog box in the color swatches. Those are the gray color swatches that the image now consists of. You may not think that there are that many colors in the image because it looks as if the remaining shapes are a uniform dark gray. However, if you were to look closely at the edges of the dark gray shapes, you would see pixels with those colors. Here is a picture of some of those remaining pixels greatly enlarged:
|
Because of this, we need to select the light grays that remain in the image and designate that they too be made transparent. The darker grays that remain will be enough to adequately represent the image of the sun.
|
|
|
|
![]()
Slicing the bannerImage slicing carves up an image into smaller pieces. It is used for a few reasons, including these, which are what we will be using it for:
Slicing divides up the image into several smaller image files. It also generates an html file with coded instructions on how the slices are to be reassembled using an html table. An html table is a set of rows and columns created in html that you can use to hold images, text, and other objects. Each compartment of it is called a cell (similar to Excel). For your information, there are three html table tags all of which must be used in order to form a table: <table>, <tr> (table row), and <td>, which stands officially for table data, but simply means a single cell. The table (the html code and images) that we will create using slicing can be used in other html pages if so desired. That is what might be done in a situation such as this. Our sliced banner could be placed in another page that has additional content such as a picture and description of the day's special.
|
|
Congratulations, you did it! |
© 2007 Dan Hitchcock Vaughan and its licensors. All rights reserved.