Dreamweaver v.CS3:
Starter Site Assignment:
Note: in order to do this exercise you need to have an account at 50webs.com or with another web host if you have one. This should have been accomplished in class. If not, ask your instructor before proceeding.
- Download the 30 day trial version of Dreamweaver.
- Create a starter site using any group of 5 Dreamweaver starter page sets except for the one we did in the classroom, if we did it in class. These can be found in Dreamweaver as follows:
- File menu
- New...
- Page from sample
- Starter page (theme)
- Download into one new folder each of the five pages from a set of starter pages including their ancillary related files that you will be told to include by Dreamweaver; name the folder StarterSite - no spaces in folder or file names!
- When you are downloading the file called Home Page name it index.html
- Home pages are often named index.html particularly at smaller sites.
- Define that folder as a local site using the Site menu => New Site... =>
- In the Site Definition for Unnamed Site dialog box that opens:
- If not already selected, select the button at top: Advanced (which I think is actually easier to use than so-called Basic).
- Site name: Starter site
- It is OK to have spaces here because it is merely an identification name that you and Dreamweaver will use, it is not a folder or file name.
- Local root folder: select the folder that you made that has all the files in it, which you named: StarterSite.
- On the left side, select under Category => Remote info
- Access => FTP
- FTP host: yourLogin.50webs.com (replace yourLogin with your 50webs account name).
- Host directory: leave empty
- Login: Your 50webs account name
- Password: Your 50webs password
- Click on Test and hopefully you will get a successful response. If not, be sure that you have used the correct password and account name.
- Now edit the pages you saved as follows...
- Make the buttons on the home page navigation bar go to the 4 other pages. If there are more than 4 buttons, remove the extra ones from the bottom of the button column. Modify the text on the buttons so that it will correspond to the page names, or be similar to them.
- The "Home" link on all the subordinate pages needs to link to the home page.
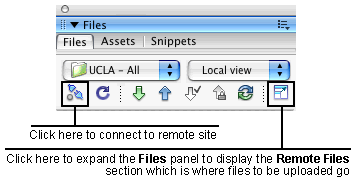
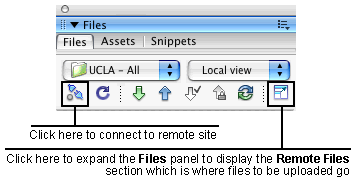
- Press F8 to open the Files panel. Expand it using the button at the top of the panel, on the far right side.

- Then connect to the remote site (the Web server) using the button that looks like two little plugs.
- Upload the site's files the same way that you were instructed to do in class, including all the related files (image files, .css, .js), to the 50Webs site you created in class.
- Send me the url so that I can test it.
©2008 Dan Vaughan and its licensors