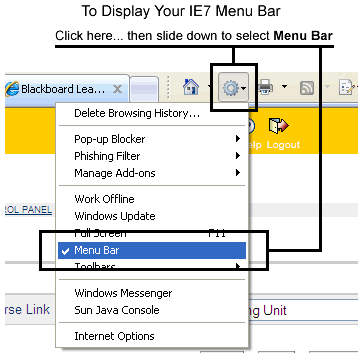
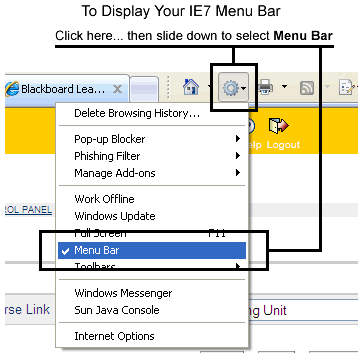
To enable the menu bar in Internet Explorer 7:
Click on the Tools button (not the Tools menu) and select Menu Bar:
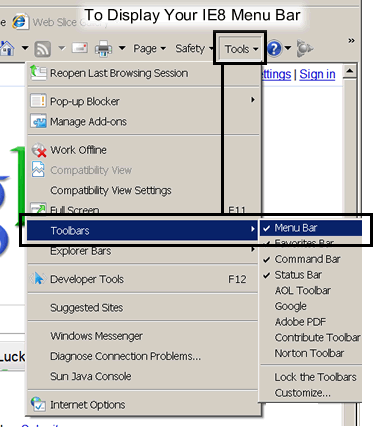
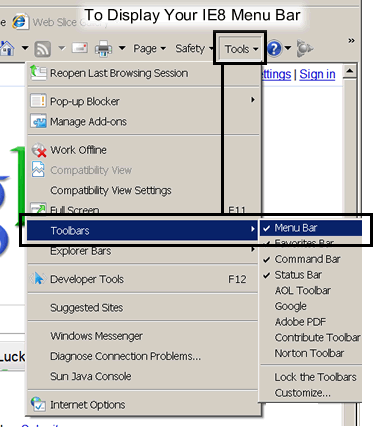
To see the menu bar in Internet Explorer 8:
Click on the Tools menu and select Toolbars > Menu Bar.


Let's have a look at what HTML code looks like.
Viewing code can be a little different from one browser to another. With most browsers you can right-click (Mac, control-click) in the browser window (but not on an image, video, or animation) then select View Source or View Page Source. In older browsers you will find those options in the View menu.
Safari 6 is sometimes different (depending on OS version) than the other browsers. The View men and the Right-Click ("contextual") menus may not offer the option of viewing source code. In order to see the code on a Mac in such cases you need to:
Internet Explorer v.7, and v.8 may not display the menu bar by default, so you will need to press the Alt key on your keyboard to toggle on and off the visibility of the menu bar. If you want to leave the menu bar's visibility on, which is what I recommend:
To enable the menu bar in Internet Explorer 7:Click on the Tools button (not the Tools menu) and select Menu Bar: |
To see the menu bar in Internet Explorer 8:Click on the Tools menu and select Toolbars > Menu Bar. |
 |
 |
Once you make the code visible, you will see that source code consists of normal
letters and numbers. But there are also a lot angle
brackets:
< >
...with letters, numbers, and sometimes equal signs and quotes between them. In mathematics, angle brackets are used to indicate less than or greater than. The opening and closing angle brackets and the text, numbers, etc., between them
are tags. Tags are usually
in pairs, with an opening and closing tag. Closing tags begins with < /
The opening and closing tags and whatever is between them (nested within them) is technically called an element. However, elements are sometimes simply referred to as "tags".
Inside an opening tag you will sometimes find attributes that follow the name of the node. They further define the tag. Attributes are generally optional, but sometimes mandatory depending on the type of tag. Usually the name of an attribute is followed by an equal sign ( = ) which in turn is followed by a value. Values can be any of a wide assortment of things including a number, a name, the class of tags it belongs to (used to apply formatting with CSS), the path to an image to be displayed, the location of another html file used for a link, dimensions, and so forth.
An example of these are in the BODY tag in this file. It specifies that the background color will be pink using the BODY tag's optional attribute: bgcolor. The value assigned to the bgcolor attribute is #FFCCCC, which is hexadecimal code for the color pink. We will learn about backgrounds and hexadecimal code later.
Look at some of the tags that are easier to identify, such as the...
© 2012 Dan Vaughan